For testing, I recruited 5 participants with backgrounds and interests that align with my target user: individuals who like to visit museums or art galleries, are artist’s themselves, or have otherwise relevant experience (for example, one of my participants has a degree in architecture and design).
I conducted interviews remotely via Zoom and instructed participants to share their screens so I could follow along as they moved through my Figma prototype in their browser.
Key Test Findings:
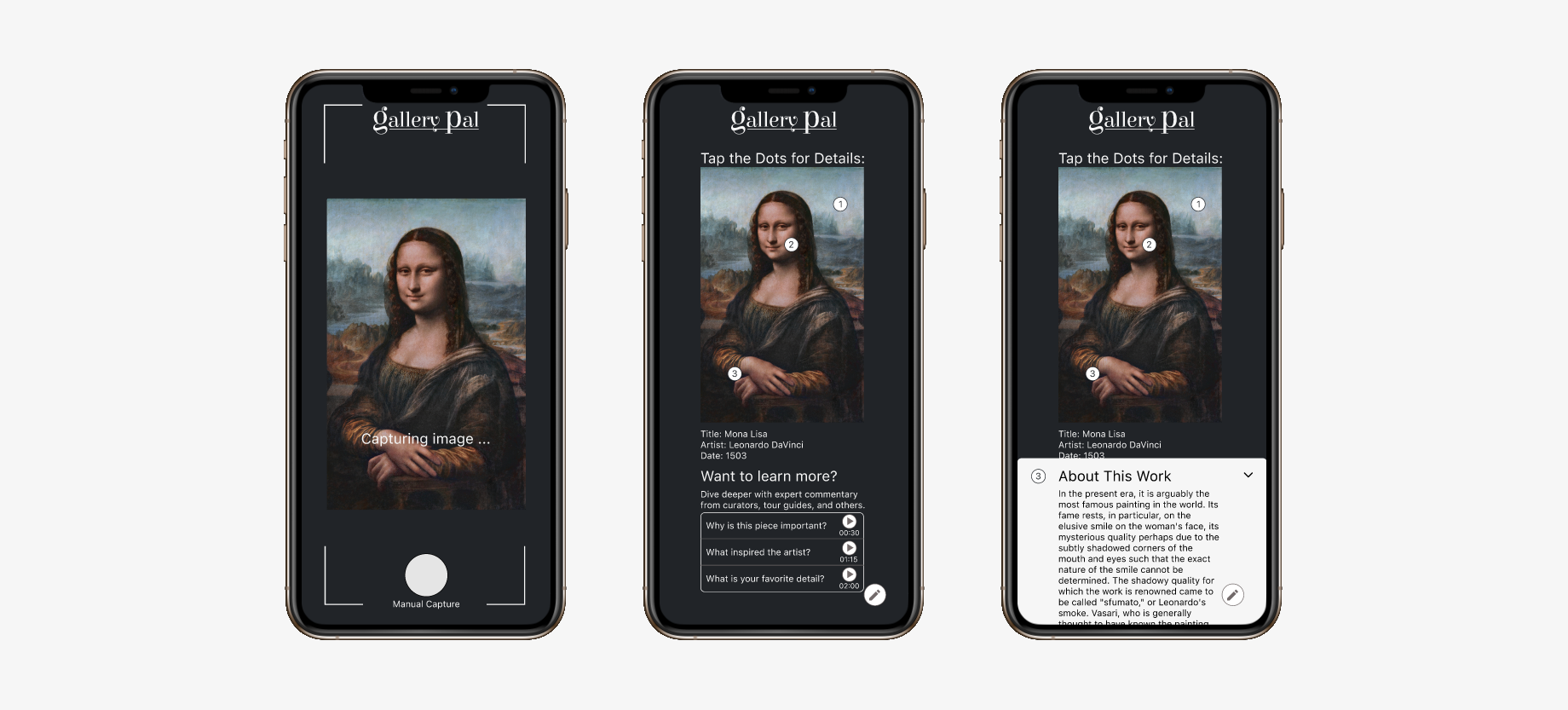
• Users liked the clean, sophisticated UI of my prototype, enhanced by the dark color scheme, rounded corners, and minimal features
• Users overall liked the addition of the audio clips and were immediately drawn to them, indicating this would be a successful feature
• Several users assumed the image dots were directly related to, or contained identical info as, the audio clips, so that is an area where the UX can be improved